Erweiterte Fehlermeldungen
Standardmäßig werden bei nicht ausgefüllten Pflichtfeldern oder bei falscher Schreibweise von E-Mails die Hinweismeldungen oberhalb des Formulars angezeigt. Sie haben zudem die Möglichkeit, Fehlermeldungen direkt neben, ober- oder unterhalb des entsprechenden Formularfeldes anzuzeigen.
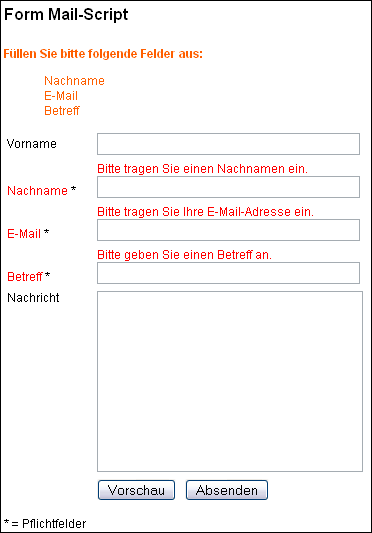
Außerdem können Sie auch die Bezeichnung des Feldes nach Ihren Wünschen verändern. Auf folgendem sehen Sie, dass die Pflichtfelder Nachname, E-Mail-Adresse und Betreff nicht ausgefüllt wurden.

Folgende drei Platzhalter stehen Ihnen dafür zur Verfügung:
{required:feldname='Fehlertext':endrequired}
{syntax:feldname='Fehlertext':endsyntax}
{error:feldname='Normaler Text'||='Fehlertext':enderror}
{required:feldname=Fehlertext}
Wenn Sie das Feld nachname haben und als Pflichtfeld definieren, dann können Sie folgenden Platzhalter für die Fehlermeldung schreiben:
{required:nachname='Bitte geben Sie den Nachnamen an.':endrequired}
Wenn das Feld nicht ausgefüllt wurde, wird der Platzhalter durch die in ihm enthaltene Fehlermeldung ersetzt:
Bitte geben Sie Ihren Nachnamen an.
Sie können den Fehlertext auch formatieren, am besten mit CSS:
{required:nachname='<span style="font-weight:bold;color:#FF0000;">Bitte geben Sie Ihren Nachnamen an.</span>':endrequired}
Der Fehlertext erscheint nun fett gedruckt und in roter Schriftfarbe.
{syntax:feldname='Fehlertext':endsyntax}
Wenn Sie das Feld email haben und als E-Mail-Syntaxfeld definieren, dann können Sie folgenden Platzhalter für die Fehlermeldung schreiben:
{syntax:email='Bitte geben Sie eine gültige E-Mail-Adresse an.':endsyntax}
Wenn das Feld nicht korrekt ausgefüllt wurde, wird der Platzhalter durch die in ihm enthaltene Fehlermeldung ersetzt:
Bitte geben Sie eine gültige E-Mail-Adresse an.
Sie können den Fehlertext auch formatieren, am besten mit CSS:
{syntax:email='<span style="font-weight:bold;color:#FF0000;"> Bitte geben Sie eine gültige E-Mail-Adresse an.</span>':endsyntax}
Der Fehlertext erscheint nun fett gedruckt und in roter Schriftfarbe.
{error:feldname='Normaler Text'||='Fehlertext':enderror}
Diesen Platzhalter können Sie verwenden, wenn Sie bei einem Fehler einen bestehenden Text einfach nur verändern oder austauschen möchten. Wenn Sie zum Beispiel das Feld betreff als Pflichtfeld definiert haben, dann möchten Sie es sicherlich beim Aufruf des Formulars ganz normal darstellen. Und wenn der Benutzer das Feld nicht ausfüllt, können Sie zum Beispiel die Schriftfarbe ändern lassen. Der Platzhalter sähe dann wie folgt aus:
{error:betreff='Betreff'||='<span style="color:#FF0000;">Betreff</span>':enderror}
Ohne Fehler wird der erste Teil, also der Teil vor den beiden senkrechten Strichen (Pipes) angezeigt. Tritt ein Fehler auf, wird der zweite Teil, also der Teil nach den Pipes angezeigt.
Zum besseren Verständnis könnten Sie sich das Beispiel im Verzeichnis /templates/examples_error_messages/ ansehen und daran üben.